Webseiten das macht man doch mit PSD (Photoshop Dateien) hört man immer noch von Grafikern. Das diese Zeiten schon lange vorbei sind und warum es besser ist andere Wege zu gehen möchten ich in diesem Artikel beschreiben.
Webseiten entwickeln - aber professionell
Wie fing es an und wie setzt man heute eine Webseite richtig um?
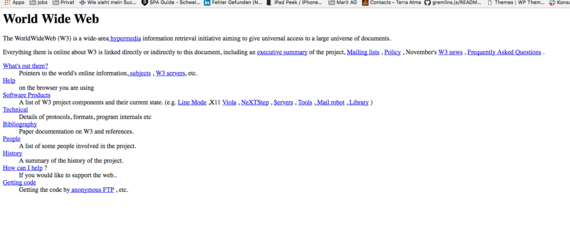
Wie alles begann
Fangen wir doch vom Anfang an. Professionelle Seiten wurden mit reinem HTML gebaut. Es gab keine dynamischen Inhalte kein JavaScript und kein PHP. Die Web-Designs waren rudimentär und nicht darauf angelegt schön zu sein, sondern darauf Text an den Besucher der Webseite weiter zu geben.
Hier benötigte man nicht wirklich einen Designer, es reichte einen "Entwickler", der HTML-Markup beherrschte, zu beauftragen eine Webseite zum realisieren.
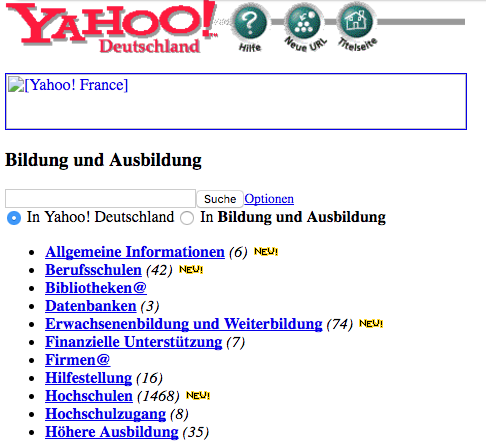
Dynamische Inhalte

Aber die Technik wurde besser, und PHP und weitere serverseitige Sprachen erhielten Einzug in die Webentwicklung.
Nun war es möglich aus Datenbanken viele Informationen in ein festes Schema auf eine Webseite darzustellen. Das Design wurde nur marginal besser, die Datenflut wurde dagegen immens. Bei der Flut von Informationen war es schwer die gesuchte Information zu finden.
Und wieder keine Spur eines Designers nur Entwickler welche Suchmasken entwarfen um die Übersichtlichkeit der Daten über Listenansichten verbessert darzustellen.
Mehr und Mehr Leute besassen einen PC
Durch die immer größere Verbreitung von PC´s und Internet-Anschlüssen in Firmen und privaten Haushalten wurde es Zeit Firmen professionell Ihren Webseiten-Surfern näher zu bringen.
Die meisten Rechner in dieser Zeit waren mehr oder weniger mager ausgestattet und besassen noch schöne dicke Röhrenmonitore mit Auflösungen von 768px oder 1024px in der Breite. Dies bestimmte Größen und Design der Webseiten. Diese wurden normiert max. 500px Breite damit jeder Besucher immer die gleiche Ansicht hatte und man das Design nicht wie einen Kleber an den Ecken der Webseite kleben hatte.
Hier war die Zeit geboren wie bei Büchern Designentwürfe, mit PSD Dateien, zu entwerfen. Das Bild einer Webseite war immer im gleichen Schema und wenn es mal ein anderes Schema gab entwarf man ein zweites PSD. So konnte man den Kunden, welche eine Webseite schon vor der Umsetzung sehen wollte, ein Gefühl der Sicherheit geben was sie am Ende des Projektes und des Budget erwartete. Und das war auch gut. Jedoch stiegen Kosten und Zeit durch jede nachträgliche Veränderung massiv an.
Aber über die Zeit hin weg kam noch mehr Technik
Es kam Flash, JavaScript und viele coole andere Sachen welche die Ansicht der Webseite aufpeppten. Manchmal zum positiven manchmal zum negativen. Jedoch entwickelten sich hier Webseiten, welche nach dem fertigen laden der Webseite nicht mehr so aussahen wie das PSD Template welche der Besitzer der Website vorher bekommen hatte.
Als Beispiel für Animationen: man startet mir einem großen Skyscraper Bild. Dieses wird durch gerollt und nach ein paar Sekunden wurde ein anderes Bild dargestellt.
Die Auflösungen der Monitore wurde immer Breiter und günstiger in der Anschaffung. Hier war 1240px - 1024px Breite der höchsten Standard.
Nun wollte der Kunde aber eine Webseite, welche so viel Platz bieten würde das Kunden mit 1240px eine schöne, breite, einladende Webseite bieten und den Besuchern unterhalb von 1024px die Informationen in einem dünneren Design anzubieten.
Nun wäre es sinnvoll gewesen von PSD Design abzusehen. Man musste nun schon für eine Webseite 2 PSD Dateien erzeugen damit man jede Art zeigen konnte und wenn es noch mehrere Templates gab war die Rechnung
Templateanzahl x 2 PSD.
Und damit endete es ja nicht. Damit erhöhte sich auch der Aufwand in der Entwicklung und somit auch der geldliche Aufwand.
Handys wurden langsam zu Smartphones
Blackberry läutete durch seine "Smartphones" die Zeit der mobilen Datenabfrage an. Hier boten diese Geräte dem Nutzer an E-Mails und Webseiten in schwarz / weiss darzustellen.
Aber was bedeutete das für die Webseite an sich. In dieser Zeit haben viele Firmen und Personen schon Webseiten. Jedoch konnten diese Webseiten auf mobilen Geräten nicht dargestellt zu werden ohne das der Besucher "wahnsinnig" wurde.
Hier behalf man sich oft einer Subdomain z.B mobile.[domainname].de oder m.[domainname].de um dem Besucher eine abgespeckte Variante der Webseite im Smartphone anzeigen zu lassen.
Jedoch sind wir nun schon bei 3 PSD Dateien pro Template.
Ihr merkt schon wo das hinführt. Wir erweitern und erweitern jedoch wird es immer nur mehr Arbeit und keine Erleichterung für Entwickler, Grafiker und Geldbeutel des Kunden.
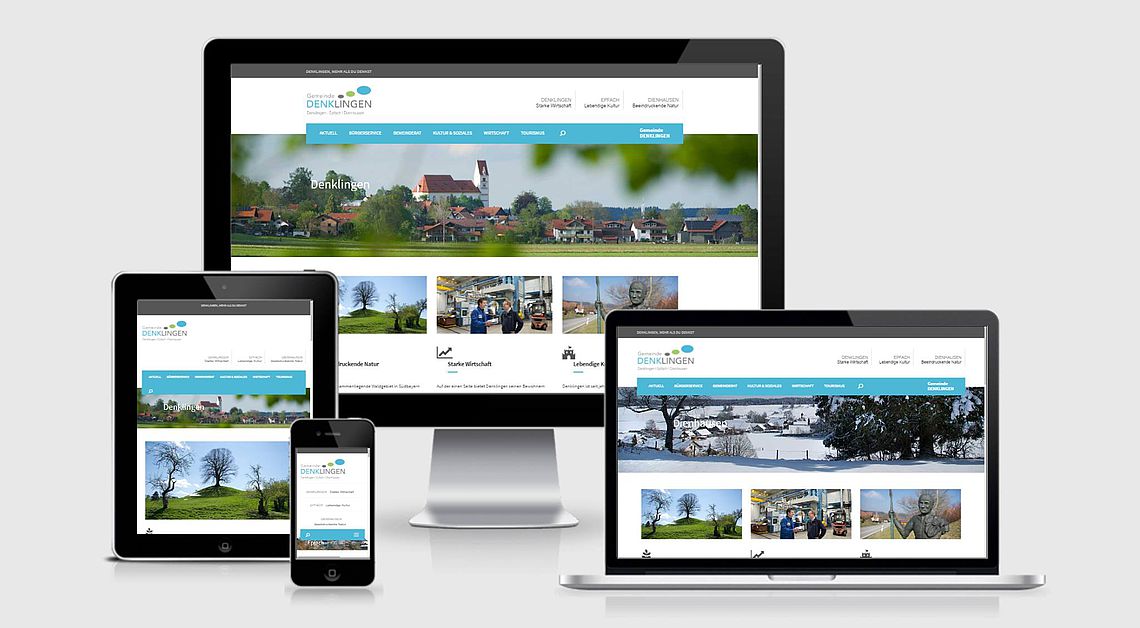
Nun stehen wir vor dem Spiegel ...

... und sehen uns an. In der einen Hand halten wir unser aus feinem Aluminium bestehendes MacBook Pro und in der anderen Hand halten wir das neue Smartphone Flaggschiff von Samsung. Die Uhr ist eine Smartwatch. Ach ja und ich vergas noch das iPad welches wir bei der S-Bahn-Fahrt in die Arbeit brauchen um uns auf den neusten Stand zu bringen.
Ja die Welt dreht sich weiter und jedes Device hat eine andere Leistungsbeschreibung, Auflösung, Darstellungsform, Benutzungsart usw...
Und damit ist die Zeit der PSD Templates ein für alle mal tot.
Wie schaut der weitere Weg aus ?
Das ist jetzt die Frage. Jedoch keine Angst in meinem zweiten Teil werde ich darauf eingehen wie die Hürden eines Webprojektes heutzutage geldschonend, professionell und für den Kunden verständlich umgesetzt werden kann.