Wir erklären Ihnen was Progressive Web Apps sind und warum es manchmal besser ist lieber keine App sondern eine Web App programmieren zu lassen
Progressive Web Apps (PWA) sind Websites, die spezielle Eigenschaften nativer Apps besitzen und die User Experience auf mobilen Endgeräten verbessern sollen.
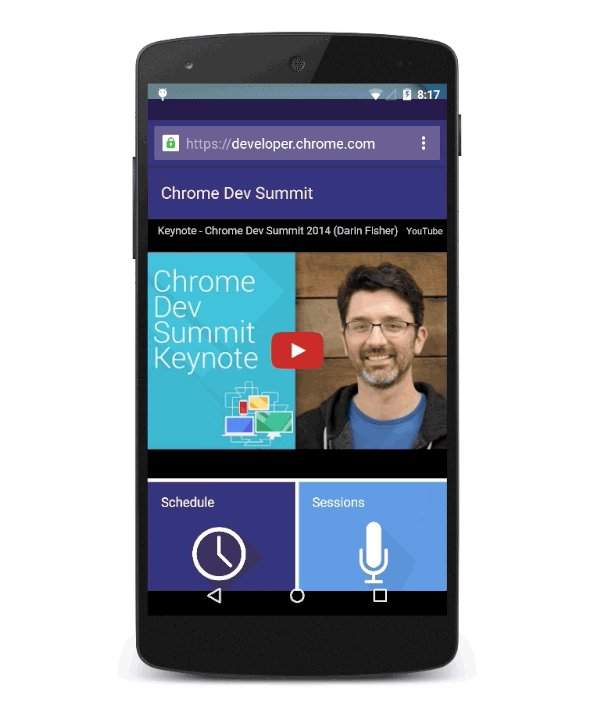
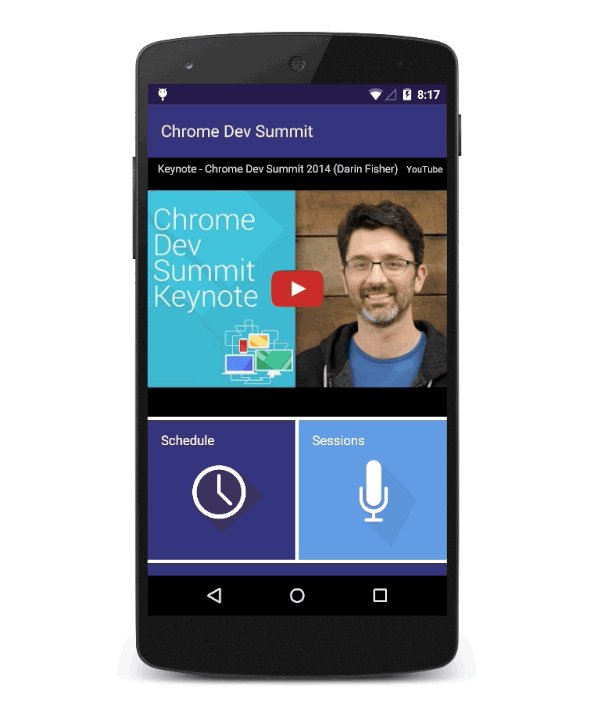
Eine progressive Web App wird durch Aufruf einer URL in die Adressleiste Ihres Browsers aufgerufen. Die Seiten müssen mit SSL Zertifkaten ausgestattet sein und steuern die Kommunikation zwischen dem Browser und dem Server mit sogenannten Service Workers. Insbesondere das Caching wird dadurch optimiert, sodass auch Offline-Funktionen bereitgestellt werden können. Nutzer können PWAs wie Websites verwenden, sie können sie jedoch auch zu ihrem Homescreens des mobilen Endgerätes hinzufügen.
Progressive Web Apps bieten als eine Kombination aus App und responsiver Website den Vorteile einer schnellen und einfachen Art Ihre Informationen an den Besucher weiter zu geben.
Grundlegende Informationen
Progressive Web Apps basieren auf dem von Google empfohlenen Entwicklungsansatz des Progressive Enhancement.
Die Idee besteht darin, dass die grundlegenden Websitefunktionen auf jedem Endgerät und bei jeglicher Art von Internetverbindung nutzbar sind. Auch wenn mobile Endgeräte nicht mit dem Internet verbunden sind und JavaScript, CSS oder Flash gegebenenfalls nicht unterstützen, sollen Websites, die auf Progressive Enhancement aufbauen, die verschiedenen Informationsbedürfnisse von Nutzern befriediegen können.